Heerz Tooya
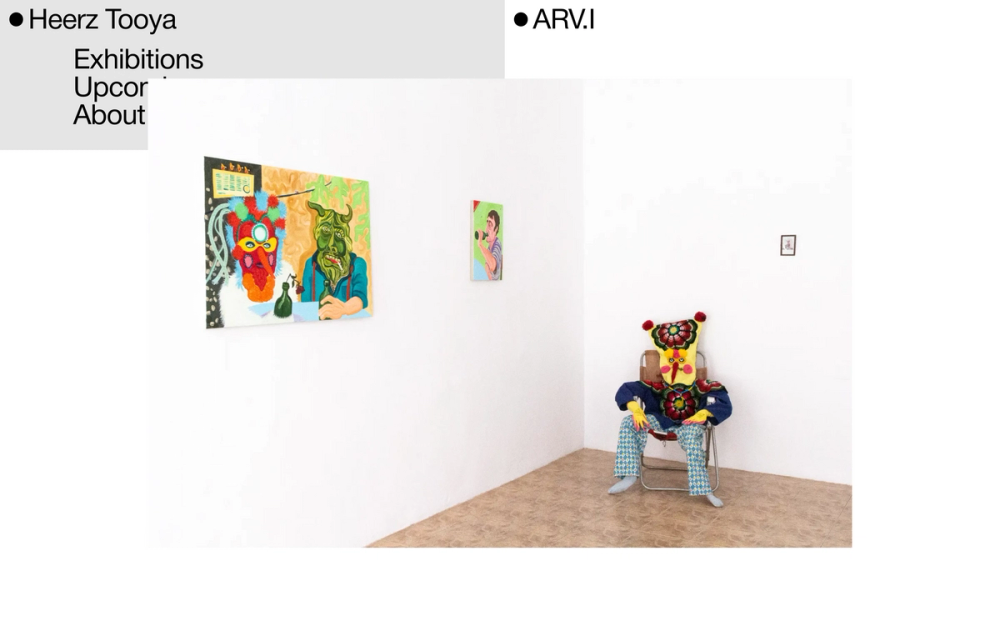
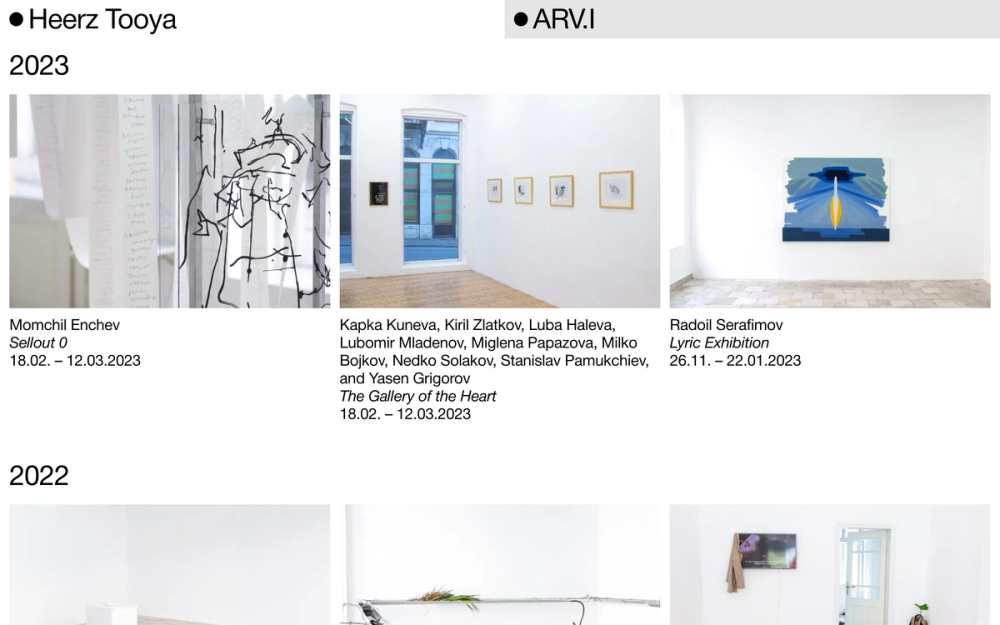
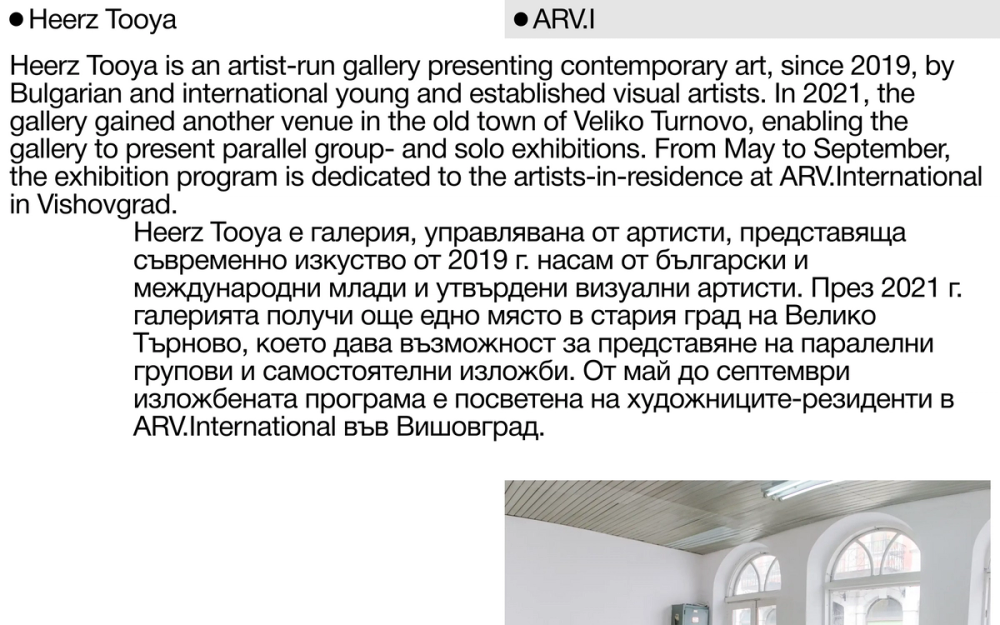
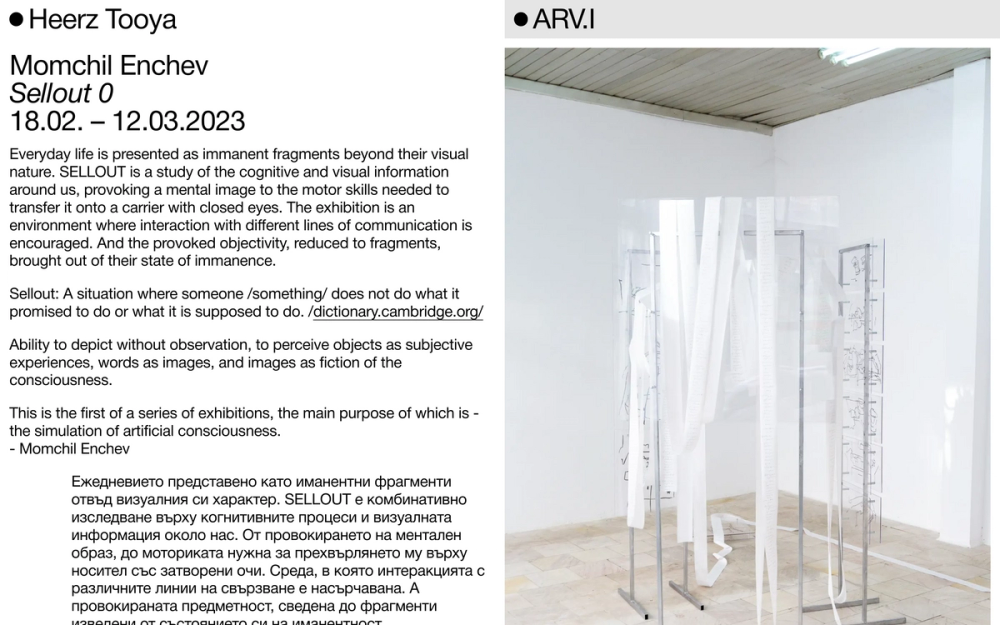
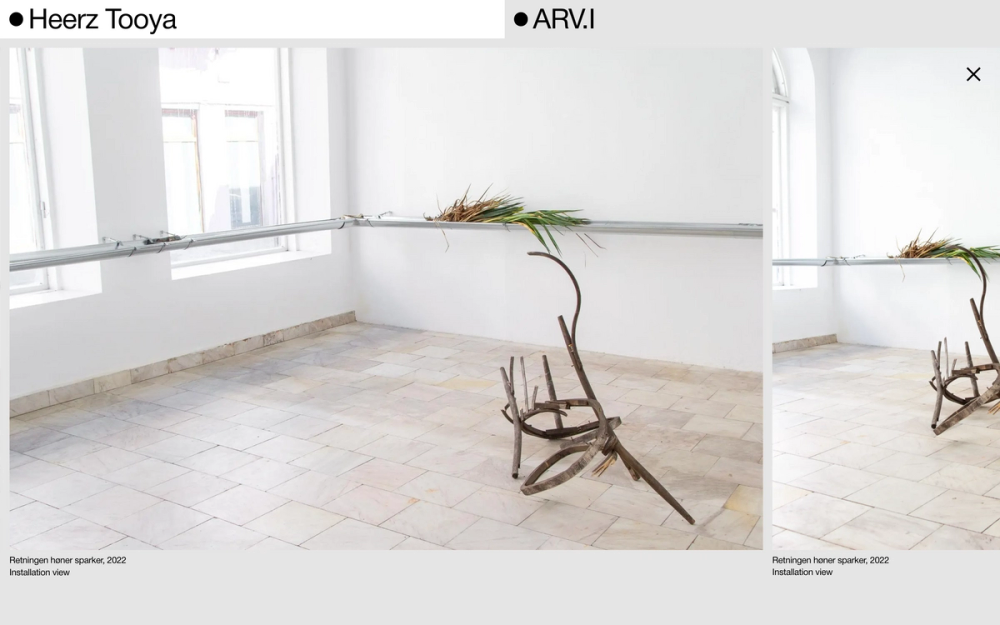
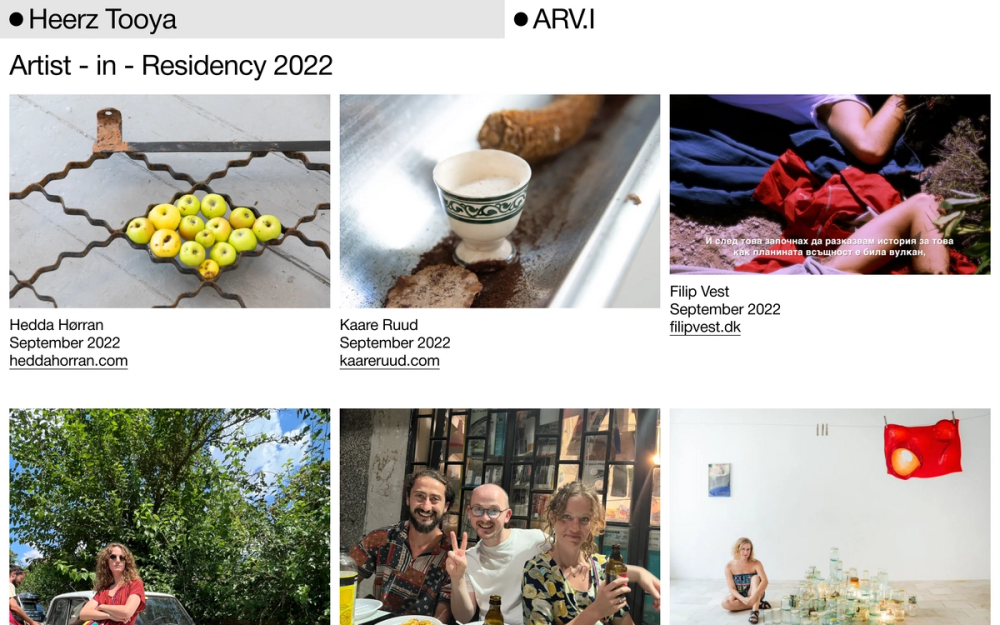
– The website combines the online presence of art gallery Heerz Tooya and artist residency ARVI in Veliko Turnovo, Bulgaria. I developed the website that features an exhibition archive, gallery overlays and a minimal navigation bar using Nuxt on the frontend.
Design:
Paul Voggenreiter